Headers and Footers
In previous sections, we've added 3 graphical pages so far. Real life applications may contain tens of pages. Creating navigation buttons on each of these pages is not a practical solution. Instead, we'll create a Footer that will contain all these common navigation buttons. Then we can show this common footer at any graphical page.
1. First of all, you need to know that a Footer or Header is just a special graphical Structure. So in order to create a footer, you need to do the following:
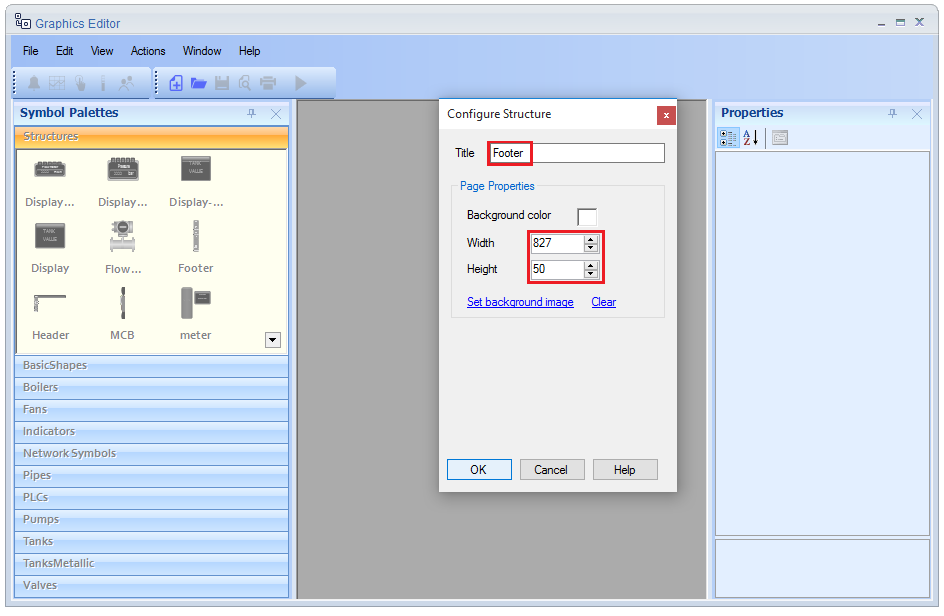
- From the File menu, select New Structure.
- Title: Footer
- Width: 827 (Make sure it equals the width of you other graphical pages).
- Height: 50

Note: The demo project already contains a Footer. To complete this tutorial, you may open it and edit or even delete it and create a new one.
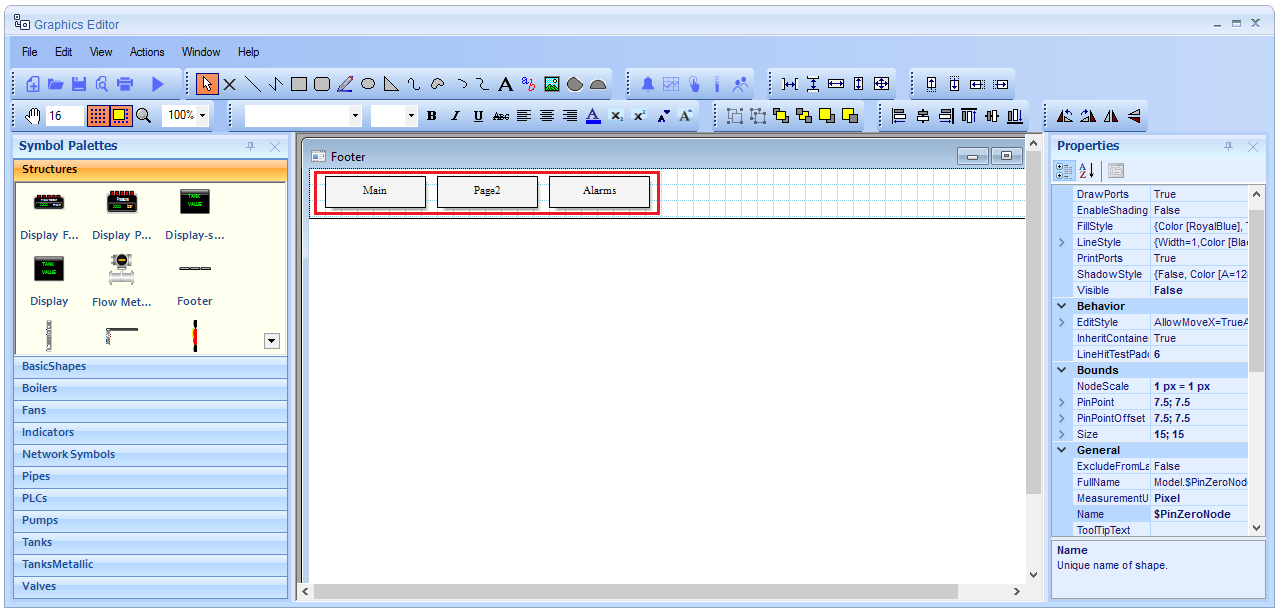
2. Add the navigation buttons.

3. Enable Footer for all the graphical pages.
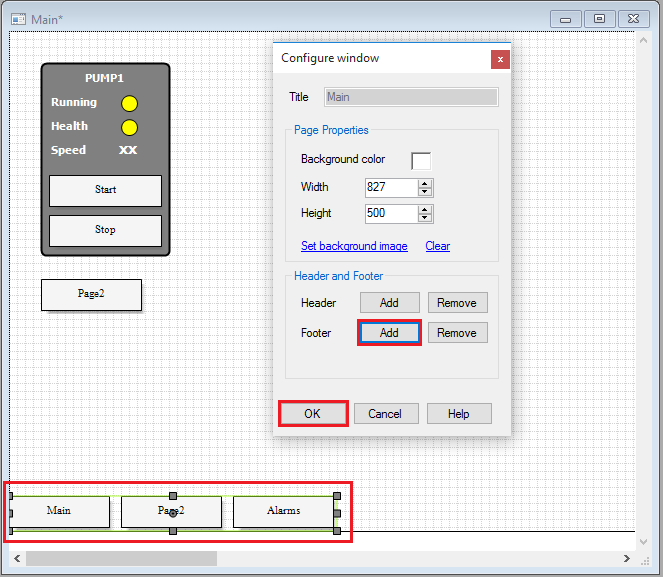
- Right-Click on the drawing area of the page.
- Click on Diagram Properties.
- In Header and Footer section, Click on Add Footer then click OK.
- The Footer structure will be docked at the bottom of the page.

4. The same steps can be repeated for Header that will be docked at the top of the page. (Usually used for small Alarm Viewer).
Note: After any change in page width or height, always Remove then Add the Footer/Header again to recalculate its bottom/top position.
