Alarm Viewer
In order to add an Alarm Viewer to the graphics page, follow the following steps:
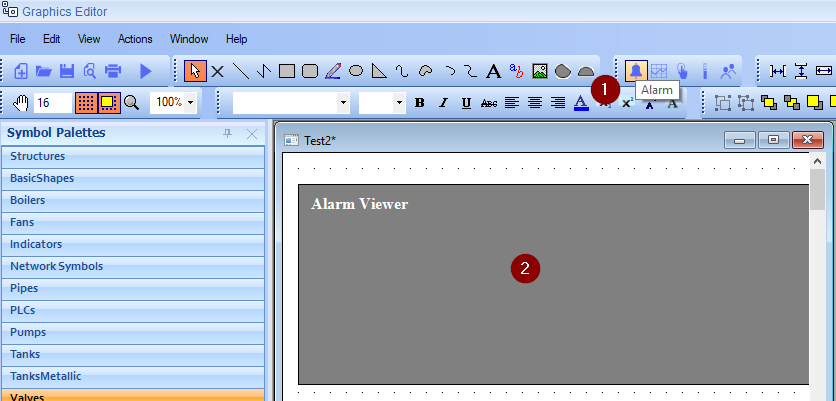
1. Select "Alarm Viewer" component from the tool bar.
2. To configure the "Alarm Viewer", Double-click to open its configuration window.

Alarm Viewer Configuration
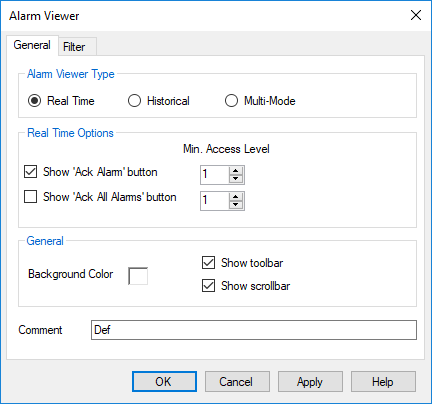
General Tab

Alarm Viewer Type
- Real Time: Select this option to show only real time alarms on the alarm viewer.
- Historical: Select this option to show only historical alarms on the alarm viewer.
- Multi-Mode: Select this option to enable both real time and historical alarms in the same alarm viewer (User can switch modes at run time).
Real Time Options
- Show 'Ack Alarm' button: Select this option if you want to give the user the ability to acknowledge single selected alarms.
- Show 'Ack All Alarms' button: Select this option if you want to give the user the ability to acknowledge all active alarms.
For the two above options, The active user should have a value of "Access Level" that is equal to or higher than the corresponding "Min. Access Level".
General
- Background Color: Set the color of the background of the Alarm Viewer. Consider using a color that is appropriate with Alarm text color.
- Show Tool bar: Set to show or hide the tool bar which holds all buttons and controls.
- Show Scroll bar: Set to show or hide the tool bar which holds the scroll bar.
Note: Hide the tool bar and the scroll bar is useful for small alarm summaries that you may place in the header or the footer of the page.
- Comment: Optional user information.
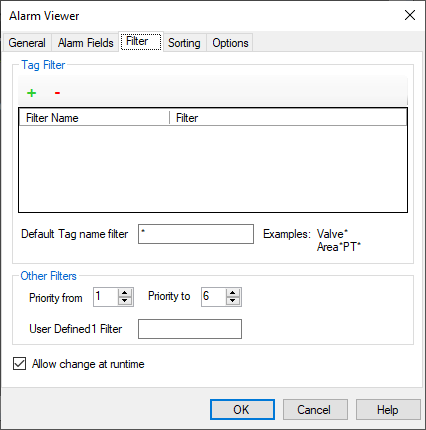
Filter Tab

Tagname Filter
- Tagname Filter: Add as many as needed filters that will be available during time.
Other Filters
- Priority from and Priority to: Use these fields to specify which priorities to be shown in the alarm viewer.
- User Defined 1 Filter: Filter by User Defined 1 (defined in Tag editor per tag).
Options:
- Allow change at runtime: Set this option to enable the user to change the displayed priorities at runtime.
